Hi Guys
Today,I will tell how you can full text search utilizing scout algolia. i will show the example of laravel scout algolia full text search.you can full text search utilizing scout algolia api.it can this example full expound scout algolia full text search.
I will show the rudimental step of scout algolia api full text search.if you can utilize full text search for install scout and Algolia api package.we are utilizing algolia api utilizing full text search example in laravel.
Here the following steps example laravel full text search Using scout algolia
Step 1: Create Laravel ProjectIn this step create laravel project following command.
composer create-project --prefer-dist laravel/blogStep 2: Database Configuration
After create laravel project , we require to make database configuration, you have to add following details on your .env file.
1.Database Username
1.Database Password
1.Database Name
In .env file also available host and port details, you can configure all details as in your system, So you can put like as bellow:
following path: .envDB_HOST=localhost DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secretStep 3: Install Scout Package
In this step you are install scout package blow the command.
composer require laravel/scout
After installing Scout, you should publish the Scout configuration using the vendor: publish Artisan command.
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"
Running a queue worker will allow Scout to queue all operations that sync your model information to your search indexes, providing much better response times for your application’s web interface.
Set the value of queue in the .env file.
following path: .envSCOUT_QUEUE = trueStep 4: Install Algolia Driver.
you will also want to install the algolia php sdk via the composer package manager,
composer require algolia/algoliasearch-client-php
Next, we have to set id and secret of Algolia. So move to this website Algolia and then create your account.
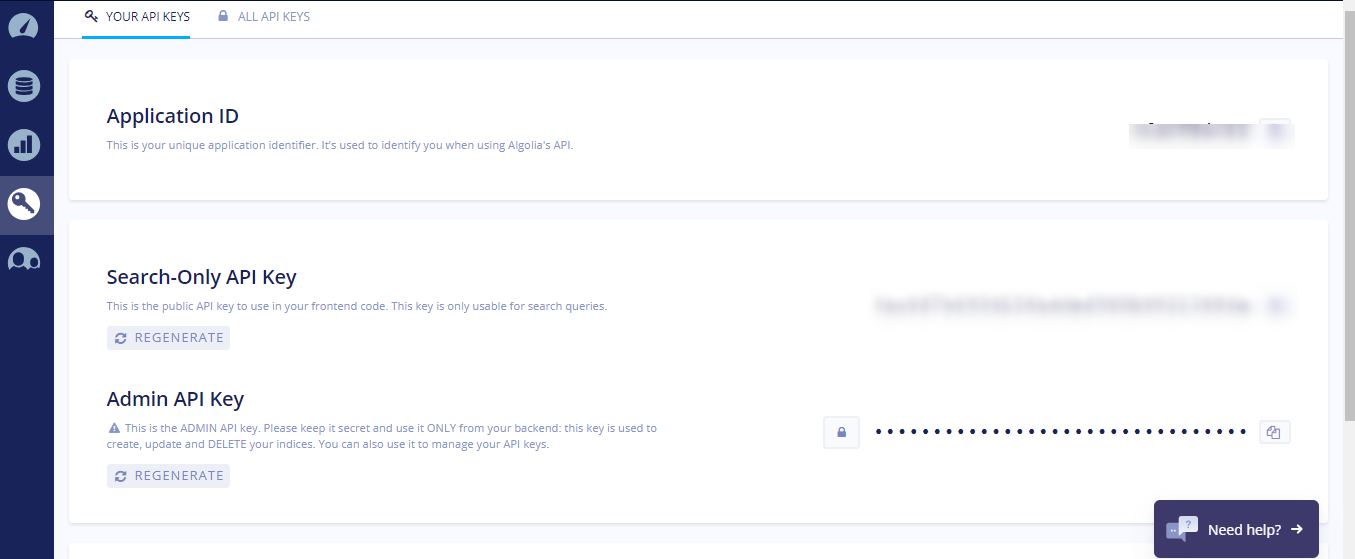
After login, You can get id and secret from this link: https://www.algolia.com/api-keys
You can set id and secret in your .env file.
Set the value of queue in the .env file.
following path: .envALGOLIA_APP_ID = Enter your Application ID ALGOLIA_SECRET = Enter your Admin API KeyStep 5: Create Posts Table and Model
In this step we have to create migration for posts table using Laravel project php artisan command, so first fire bellow command:
php artisan make:model Post -m
After this command you have to put bellow code in your migration file for create posts table.
following path:/database/migrations/2020_01_10_102325_create_posts_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('title');
$table->text('body');
$table->string('category');
$table->integer('view');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
Now we require to run migration be bellow command:
php artisan migrate
After you have to put bellow code in your model file for create Post table.
following path:/app/Post.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Laravel\Scout\Searchable;
class Post extends Model
{
use Searchable;
protected $fillable = ['title','body','category','view'];
/**
* The attributes that are mass assignable.
*
* @var array
*/
public function searchableAs()
{
return 'post_index';
}
}
Step:6 Batch Import
In this step insert some records database records need to import into your search driver. scout provides an artisan command that you may use to import all of your existing records into your search indexes.
php artisan scout:import "App\Post"Step 7: Create Route
In this is step we need to create route for post search layout file
following path:/routes/web.php
Route::get('index','SearchController@search');
Step 8: Create Controller
here this step now we should create new controller as SearchController,So run bellow command for generate new controller
php artisan make:controller SearchController
now this step, this controller will manage layout post search request,bellow content in controller file.following fille path
following path:/app/Http/Controllers/SearchController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post;
class SearchController extends Controller
{
public function search(Request $request)
{
if($request->has('search')){
$posts = Post::search($request->get('search'))->get();
}else{
$posts = Post::get();
}
return view('index', compact('posts'));
}
}
Step 9: Create a View File
In this step, let's create index.blade.php(resources/views/index.blade.php) for layout and we will write design code here and also post search and recored table, So put following code:
following path:resources/views/index.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel Scout Search Tutorial </title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Laravel Scout Search Tutorial</h1>
<div class="row">
<div class="col-md-6">
<form method="GET" action="{{ url('index') }}">
<div class="row">
<div class="col-md-10">
<input type="text" name="search" class="form-control" placeholder="Search">
</div>
<div class="col-md-2">
<button class="btn btn-info">Search</button>
</div>
</div>
</form>
</div>
<div class="col-md-4 ">
<a href="{{ url('index') }}" class="btn btn-danger">Cancel</a>
</div>
</div>
<br/>
<table class="table table-bordered">
<tr>
<th>Id</th>
<th>Title</th>
<th>Body</th>
<th>Category</th>
<th>View</th>
</tr>
@if(count($posts) > 0)
@foreach($posts as $post)
<tr>
<td>{{ $post->id }}</td>
<td>{{ $post->title }}</td>
<td>{{ $post->body }}</td>
<td>{{ $post->category }}</td>
<td>{{ $post->view }}</td>
</tr>
@endforeach
@else
<tr>
<td colspan="5" class="text-danger">Result not found.</td>
</tr>
@endif
</table>
</div>
</body>
</html>
Now we are ready to run our example so run bellow command so quick run:
php artisan serve
http://localhost:8000/index
It will help you...