Hi dev,
Today, I will learn you how to use react native app using stack navigator. We will look at an example of how to implement stack navigation in react native app using stack navigator. This tutorial will give you a simple example of basics of creating a react native navigator. if you want to see an example of how to use React Navigation in your app to add navigation.
React Native is one of the most popular cross-platform app development frameworks. Using JavaScript, you can react develop native apps for both Android and iOS.
One important part of creating apps is being able to navigate between screens.
So let's start following example:
Step 1 : Project Install In the first step Run the following command for create project.expo init stack-navigationStep 2 : Install packages
yarn add @react-navigation/native
yarn add react-native-safe-area-context
yarn add @react-navigation/stack
expo install react-native-gesture-handler
yarn add react-native-gesture-handlerThen after add code in App.js file App.js
import 'react-native-gesture-handler';
import { StatusBar } from 'expo-status-bar';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { StyleSheet, Text, View } from 'react-native';
import HomeScreen from './screens/HomeScreen';
import ProfileScreen from './screens/ProfileScreen';
const Stack = createStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Profile Screen" component={ProfileScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
screens/HomeScreen.js
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { StyleSheet, Text, View, Button } from 'react-native';
export default function HomeScreen({navigation}) {
return (
<View style={{flex: 1,alignItems: 'center', justifyContent:'center'}}>
<Text style={{ marginBottom: '2%' }}>Home Screen / Feed</Text>
<Button title="Profile Screen" onPress={()=>navigation.navigate('Profile Screen')} />
</View>
);
}
ProfileScreen.jsx
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function ProfileScreen() {
return (
<View style={{flex: 1,alignItems: 'center', justifyContent:'center'}}>
<Text>Profile Screen</Text>
</View>
);
}
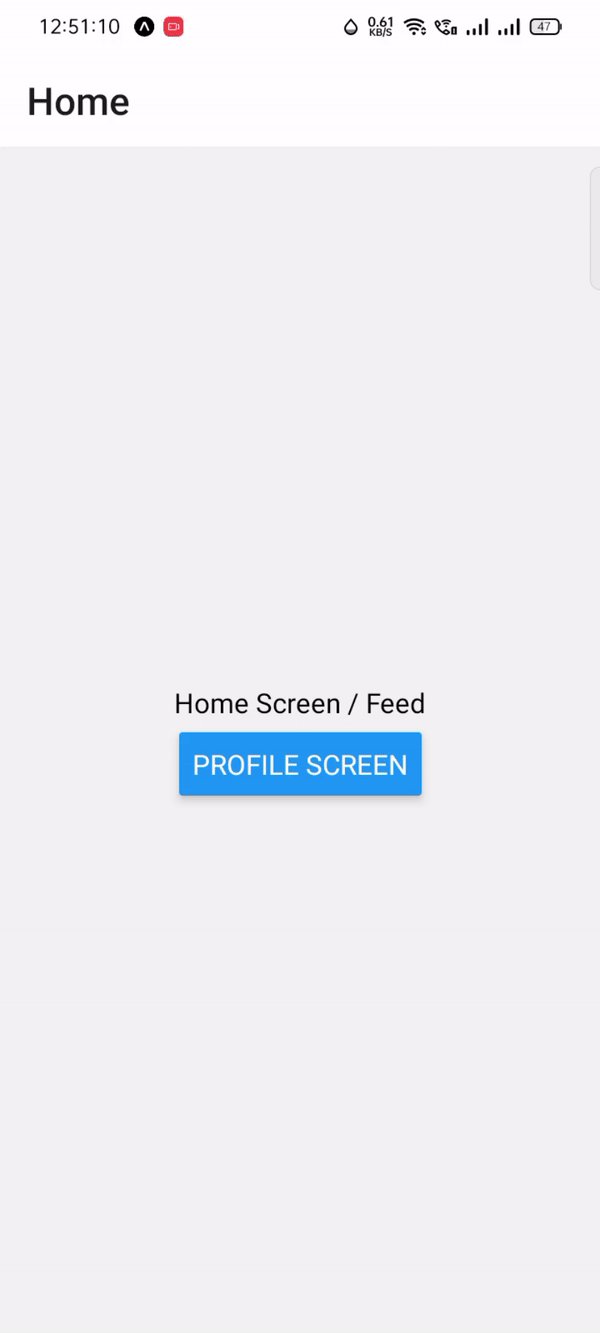
Output
I hope it can help you...