Hi Dev,
Today,I will learn you how to use signature pad in react native. We will show example of signature pad in react native. You can easliy create react native signature pad . First i will import SignaturePad namespace from react-native-signature-pad, after I will make signature pad using in react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init ITWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use SignaturePad you need to install react-native-signature-pad package.
To install this open the terminal and jump into your project
cd paper ITWebtutsRun the following command
yarn add react-native-signature-padNext, I will in install react-native-paper for App bar.
yarn add react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet} from 'react-native';
import { Provider ,Appbar,Card,IconButton,Avatar} from 'react-native-paper';
import SignaturePad from 'react-native-signature-pad';
const ITWebtutsComponent = () => {
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
const _signaturePadError = (error) => {
console.error(error);
};
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="User Signature Pad" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Text>React Native Signature Pad Example</Text>
<SignaturePad onError={() => _signaturePadError(this)}
style={{flex: 1, backgroundColor: 'white'}}/>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 35
},
mainbox:{
textAlign:'center',
margin: 15,
flex: 1,
justifyContent: 'space-between',
},
cardbox:{
margin: 10,
},
header:{
backgroundColor: '#e2e2e2',
}
});
export default ITWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
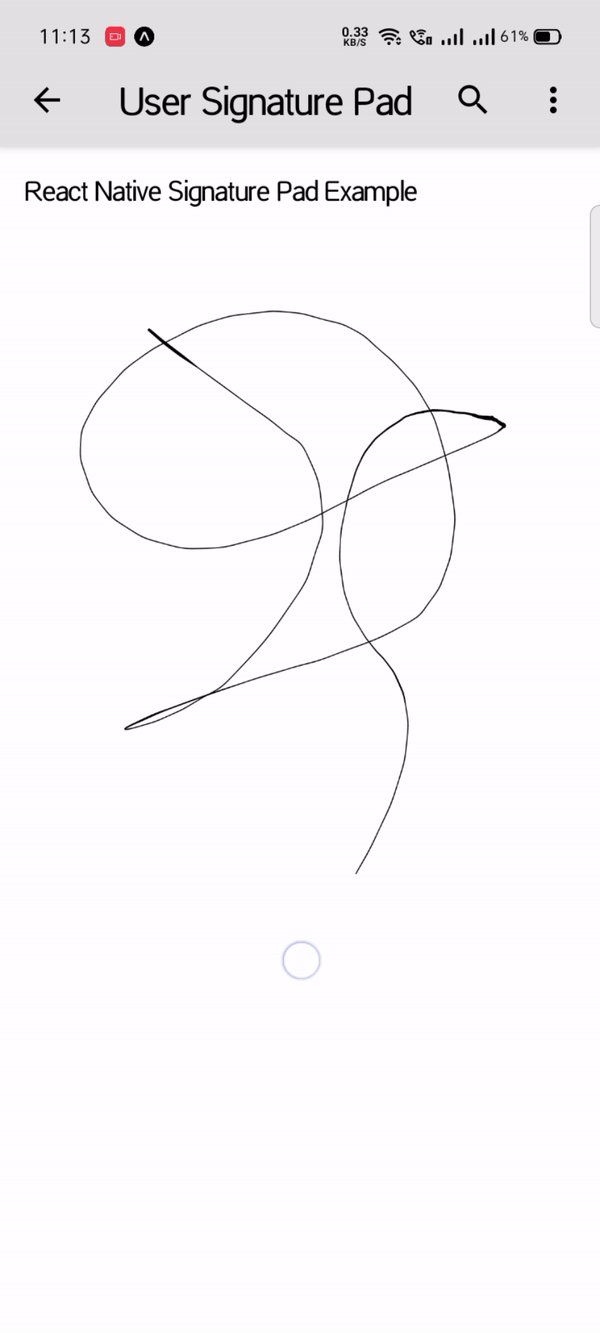
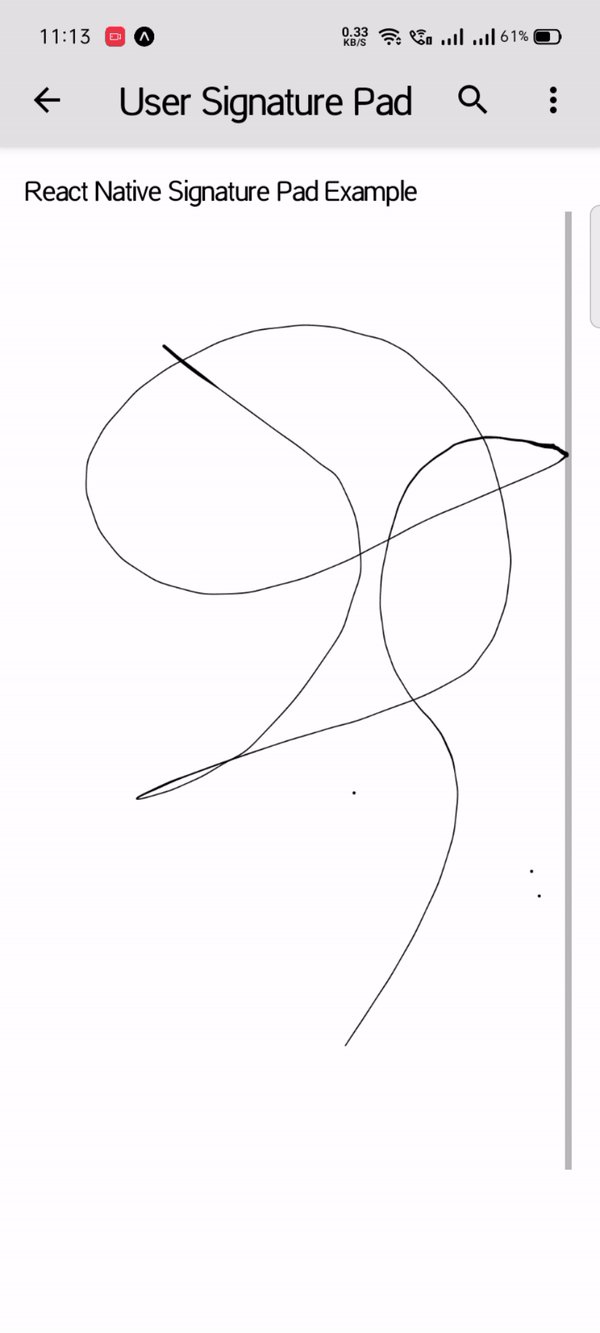
expo startOutput

It will help you...

